Rozpoczęcie przygody z projektowaniem stron WWW może być zarówno ekscytujące, jak i przytłaczające. Kluczowym krokiem jest zrozumienie podstawowych zasad projektowania oraz technologii, które będą używane do tworzenia strony. Na początku warto zastanowić się nad celem strony, jej grupą docelową oraz funkcjonalnościami, które mają być na niej dostępne. Dobrym pomysłem jest stworzenie prostego szkicu lub makiety, która pomoże zwizualizować układ elementów na stronie. Kolejnym krokiem jest wybór odpowiednich narzędzi i technologii. Można zdecydować się na systemy zarządzania treścią, takie jak WordPress, które ułatwiają proces tworzenia strony bez konieczności posiadania zaawansowanej wiedzy programistycznej. Alternatywnie, dla bardziej zaawansowanych użytkowników dostępne są języki programowania, takie jak HTML, CSS i JavaScript, które pozwalają na większą elastyczność i kontrolę nad projektem.
Jakie umiejętności są potrzebne do projektowania stron WWW?
Aby skutecznie projektować strony WWW, niezbędne są różnorodne umiejętności oraz wiedza z zakresu technologii internetowych. Przede wszystkim warto znać podstawy HTML i CSS, które są fundamentami każdej strony internetowej. HTML odpowiada za strukturę strony, natomiast CSS zajmuje się jej stylizacją. Dodatkowo znajomość JavaScript może być bardzo pomocna w tworzeniu interaktywnych elementów na stronie. Warto również zaznajomić się z narzędziami do grafiki komputerowej, takimi jak Adobe Photoshop czy GIMP, które pozwalają na tworzenie atrakcyjnych wizualnie elementów graficznych. Umiejętność korzystania z systemów zarządzania treścią oraz frameworków front-endowych, takich jak Bootstrap czy React, również może znacząco ułatwić pracę nad projektem. Nie można zapominać o aspektach związanych z UX i UI, czyli doświadczeniem użytkownika oraz interfejsem użytkownika.
Jakie narzędzia wykorzystać w procesie projektowania stron WWW?

Jak zacząć projektowanie stron WWW?
Wybór odpowiednich narzędzi jest kluczowy dla efektywnego procesu projektowania stron WWW. Istnieje wiele programów i aplikacji, które mogą wspierać projektantów na różnych etapach pracy. Na początku warto skorzystać z narzędzi do tworzenia makiet i prototypów, takich jak Figma czy Adobe XD. Umożliwiają one szybkie wizualizowanie pomysłów oraz testowanie układów przed przystąpieniem do kodowania. Kolejnym istotnym elementem są edytory kodu, takie jak Visual Studio Code czy Sublime Text, które oferują funkcje ułatwiające pisanie kodu oraz jego organizację. Warto również rozważyć korzystanie z systemów kontroli wersji, takich jak Git, co pozwala na śledzenie zmian w projekcie oraz współpracę z innymi osobami. Do analizy wydajności strony przydatne będą narzędzia takie jak Google PageSpeed Insights czy GTmetrix, które pomagają w optymalizacji ładowania strony i poprawie jej działania.
Jakie trendy w projektowaniu stron WWW warto znać?
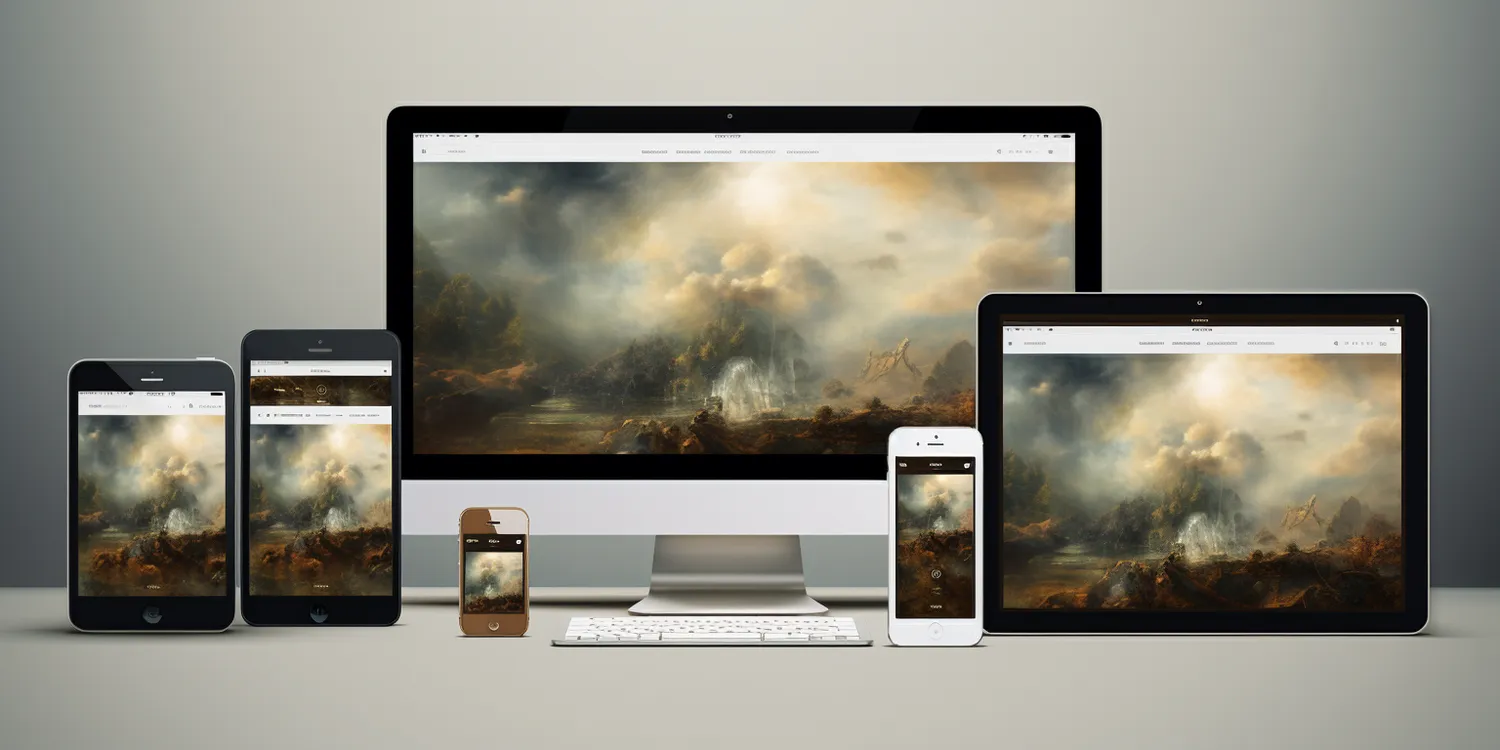
Trendy w projektowaniu stron WWW zmieniają się dynamicznie i warto być na bieżąco z nowinkami w tej dziedzinie. Obecnie dużą popularnością cieszy się minimalizm w designie, który skupia się na prostocie i funkcjonalności. Użytkownicy preferują przejrzyste układy oraz łatwe w nawigacji strony bez zbędnych elementów rozpraszających uwagę. Kolejnym istotnym trendem jest responsywność – strony muszą dobrze wyglądać i działać zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Warto również zwrócić uwagę na zastosowanie animacji oraz efektów parallax scrolling, które mogą wzbogacić doświadczenia użytkowników podczas przeglądania treści. Coraz większą rolę odgrywa także dostępność – projektanci powinni dążyć do tego, aby ich strony były użyteczne dla osób z różnymi rodzajami niepełnosprawności.
Jakie są najczęstsze błędy w projektowaniu stron WWW?
Podczas projektowania stron WWW łatwo popełnić błędy, które mogą negatywnie wpłynąć na doświadczenia użytkowników oraz funkcjonalność witryny. Jednym z najczęstszych problemów jest brak responsywności, co oznacza, że strona nie dostosowuje się do różnych rozmiarów ekranów. W dzisiejszych czasach, kiedy coraz więcej osób korzysta z urządzeń mobilnych, jest to poważny błąd, który może zniechęcić użytkowników do odwiedzania strony. Kolejnym powszechnym błędem jest zbyt skomplikowana nawigacja. Użytkownicy powinni łatwo znaleźć to, czego szukają, a złożone menu czy nadmiar zakładek mogą prowadzić do frustracji. Niezrozumiałe lub nieczytelne treści również stanowią istotny problem – teksty powinny być zwięzłe, klarowne i dobrze sformatowane. Warto także unikać nadmiernego użycia efektów wizualnych, które mogą spowolnić ładowanie strony i odwrócić uwagę od jej głównych treści.
Jakie są najlepsze praktyki w projektowaniu stron WWW?
W projektowaniu stron WWW istnieje wiele najlepszych praktyk, które mogą przyczynić się do stworzenia efektywnej i atrakcyjnej witryny. Przede wszystkim warto skupić się na prostocie i przejrzystości – minimalistyczny design z wyraźnymi liniami i odpowiednią ilością przestrzeni między elementami sprawi, że strona będzie bardziej czytelna. Ważne jest także stosowanie spójnej kolorystyki oraz typografii; dobrze dobrane kolory i czcionki mogą znacząco wpłynąć na odbiór strony przez użytkowników. Kolejną istotną praktyką jest zapewnienie szybkiego ładowania strony – optymalizacja obrazów oraz minimalizacja kodu HTML, CSS i JavaScript to kluczowe działania, które mogą poprawić wydajność witryny. Użytkownicy cenią sobie również łatwą nawigację; warto zastosować logiczne układy menu oraz umieścić przyciski CTA (Call to Action) w widocznych miejscach. Nie można zapominać o testowaniu strony na różnych urządzeniach oraz przeglądarkach, aby upewnić się, że działa ona poprawnie wszędzie.
Jakie źródła wiedzy są pomocne w nauce projektowania stron WWW?
Nauka projektowania stron WWW może być wspierana przez różnorodne źródła wiedzy dostępne w Internecie oraz w formie tradycyjnej. Warto zacząć od kursów online, które oferują platformy edukacyjne takie jak Udemy, Coursera czy edX. Dzięki nim można zdobyć solidną podstawową wiedzę na temat HTML, CSS oraz JavaScript w sposób przystępny i zorganizowany. Kolejnym cennym źródłem są blogi oraz fora internetowe poświęcone tematyce web designu; wiele profesjonalistów dzieli się tam swoimi doświadczeniami oraz poradami. Książki dotyczące projektowania interfejsów użytkownika oraz doświadczeń użytkowników również mogą okazać się niezwykle pomocne – klasyki takie jak „Don’t Make Me Think” Steve’a Kruga są doskonałym punktem wyjścia dla początkujących projektantów. Warto także śledzić trendy poprzez platformy takie jak Behance czy Dribbble, gdzie można zobaczyć prace innych designerów i czerpać inspiracje.
Jakie są zalety posiadania własnej strony WWW?
Posiadanie własnej strony WWW niesie ze sobą wiele korzyści zarówno dla osób prywatnych, jak i dla firm. Przede wszystkim stanowi doskonałą platformę do prezentacji swoich umiejętności, usług czy produktów. Dla freelancerów i przedsiębiorców strona internetowa może być kluczowym narzędziem marketingowym, które pozwala dotrzeć do szerszej grupy odbiorców. Dzięki niej można budować swoją markę osobistą oraz zwiększać rozpoznawalność firmy w sieci. Kolejną zaletą jest możliwość bezpośredniej komunikacji z klientami; poprzez formularze kontaktowe czy czaty na żywo można szybko odpowiadać na pytania i rozwiewać wątpliwości potencjalnych klientów. Posiadanie strony internetowej umożliwia także publikowanie wartościowych treści w formie bloga czy artykułów, co sprzyja budowaniu autorytetu w danej dziedzinie oraz poprawia pozycję w wynikach wyszukiwania dzięki optymalizacji SEO.
Jakie są przyszłościowe kierunki rozwoju projektowania stron WWW?
Przyszłość projektowania stron WWW zapowiada się niezwykle interesująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się potrzebom użytkowników. Jednym z kluczowych trendów będzie dalsza automatyzacja procesów projektowania za pomocą sztucznej inteligencji oraz narzędzi opartych na uczeniu maszynowym. Dzięki tym technologiom możliwe będzie szybkie generowanie układów stron oraz personalizacja treści dostosowanej do indywidualnych preferencji użytkowników. Również rosnąca popularność technologii VR (wirtualnej rzeczywistości) i AR (rozszerzonej rzeczywistości) otworzy nowe możliwości dla interaktywnych doświadczeń użytkowników na stronach internetowych. Warto również zwrócić uwagę na rozwój technologii głosowych; optymalizacja pod kątem asystentów głosowych stanie się istotnym elementem strategii SEO.
Jakie są najważniejsze aspekty bezpieczeństwa w projektowaniu stron WWW?
Bezpieczeństwo stron WWW to kluczowy element, który powinien być brany pod uwagę na każdym etapie projektowania. W dobie rosnącej liczby cyberataków i zagrożeń online, zapewnienie ochrony danych użytkowników oraz integralności witryny staje się priorytetem. Pierwszym krokiem w kierunku zwiększenia bezpieczeństwa jest stosowanie certyfikatów SSL, które szyfrują dane przesyłane między serwerem a przeglądarką użytkownika. Dzięki temu informacje, takie jak hasła czy dane osobowe, są chronione przed nieautoryzowanym dostępem. Kolejnym ważnym aspektem jest regularne aktualizowanie oprogramowania oraz wtyczek używanych na stronie; nieaktualne komponenty mogą stać się łatwym celem dla hakerów. Warto także wdrożyć mechanizmy zabezpieczające przed atakami DDoS oraz zainstalować zapory sieciowe, które monitorują ruch na stronie.